توری مش کاربردها، ویژگیها و تکنولوژیهای پیشرفته
طراحی تقویم|سررسید|سالنامه| یکی از انواع سفارشهایی است که یک طراح یا گرافیست احتمالاً در طول دوران کاری خود با آن مواجه خواهد شد. در این راهنما با شیوه ایجاد یک تقویم 12 ماهه آماده چاپ با استفاده از متن داری جلوه فرسودگی، ابزار Linked Text، صفحههای اصلی و لایهها میپردازیم؛ همچنین به این منظور دو ابزار ایلاستریتور و InDesign را نیز در کنار هم به کار خواهیم بست. پس برای آموزش طراحی سررسید ابتدا این دو نرم افزار را به روی کامپیوتر خود نصب نمایید. نصب این نرم افزارها کمی پیچیده است اما در اینترنت فراوان است.
تنظیم اولیه سند برای طراحی تقویم
در این بخش با مراحل اولیه ایجاد سند آشنا میشوید.
گام 1
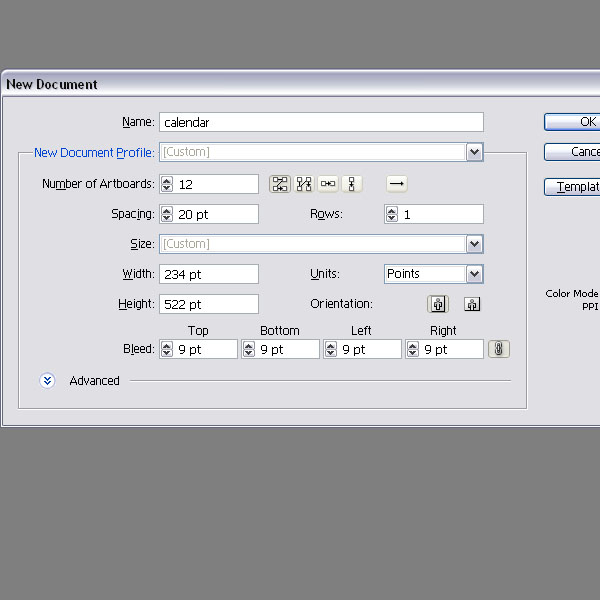
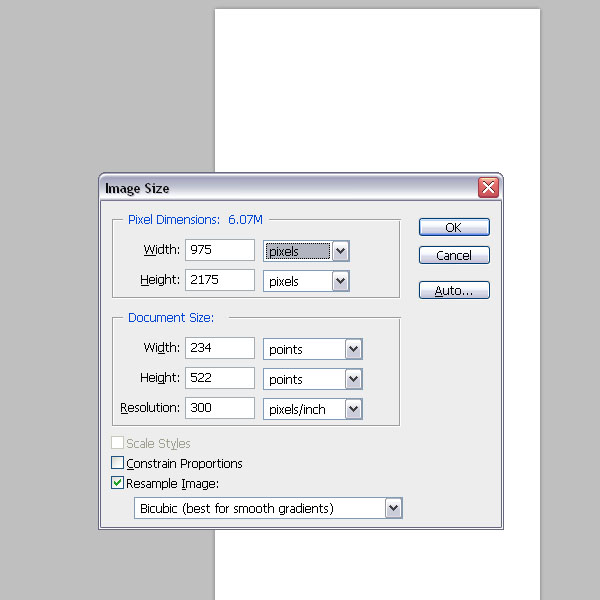
نرمافزار ایلاستریتور را باز کنید یک سند جدید باز کنید. تعداد آرتبوردهای آن را روی 12، فاصلهبندی را روی 20 پوینت، عرض را 234 پوینت و ارتفاع را 522 پوینت تنظیم کنید. اندازه تقویم 3.25 اینچ در 7.25 اینچ (معادل 7.5 در 18.5 سانتیمتر) خواهد بود. بدین ترتیب میتوانیم دو برگه تقویم را روی هر صفحه با اندازه Letter چاپ کنیم. مقدار Bleed را نیز روی 9 پوینت تنظیم کنید.

گام 2
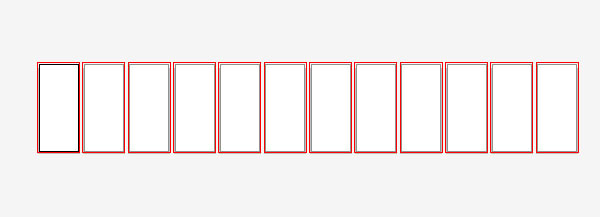
روی OK کلیک کنید و بدین ترتیب 12 آرتبورد به دست میآید که هر کدام اختصاص به یک ماه دارد.

گام 3
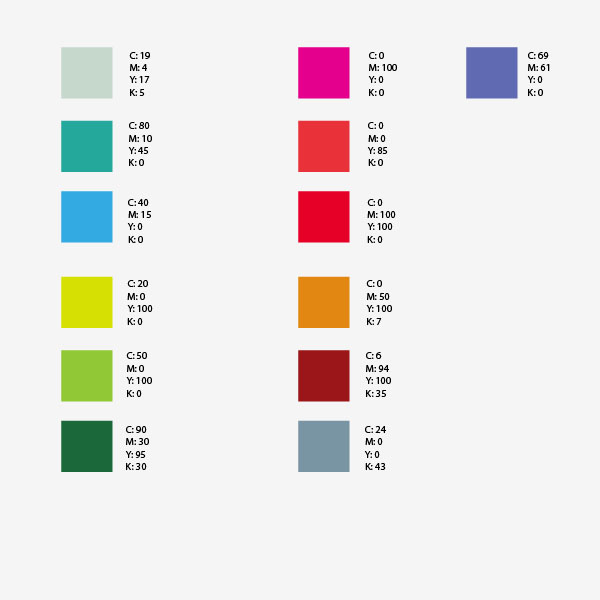
پالت رنگ یک ترجیح شخصی است. ما با در نظر گرفتن ماهها و فصلها از یک ظاهر پاستیلی بهره گرفتیم. اگر در انتخاب رنگ دچار شک و تردید هستید، Adobe Kuler ابزاری عالی محسوب میشود. در ادامه رنگهای انتخابی را مشاهده میکنید. حالت رنگی نیز روی CMYK تنظیم شده است. رنگ اول از سمت چپ به عنوان رنگ پسزمینه برای صفحههای تقویم استفاده شده است. رنگهای دیگر اختصاص به ماهها دارند.

گام 4
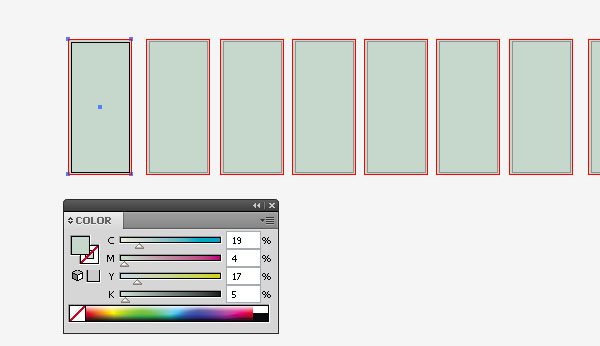
ابزار Rectangle را (با میانبر M) انتخاب کنید و یک مستطیل روی آرتبوردها رسم کنید که شامل bleed باشد. شکلها را با رنگ سبز پر کنید. شکل را روی هر آرتبورد کپی کرد و بچسبانید.

افزودن متن به آرتبوردها
در این بخش متون مورد نیاز خود را روی صفحههای تقویم مینویسیم.
گام 1
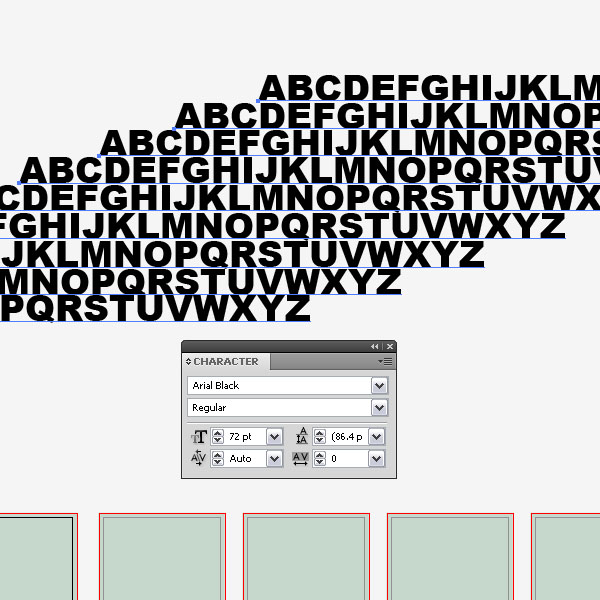
انتخاب فونت بر عهده شما است، اما سعی کنید از فونت سادهای استفاده کنید. ما از فونت Arial Black استفاده کردهایم. ابزار Text (با میانبر T) را انتخاب کنید و شروع به نوشتن الفبا کنید. سپس ردیفهای متن را کپی کرده و زیر هم بچسبانید. هر ردیف را کمی به سمت چپ بکشید. در انتها باید روی صفحه فضای خالی کمی باقی بماند.

گام 2
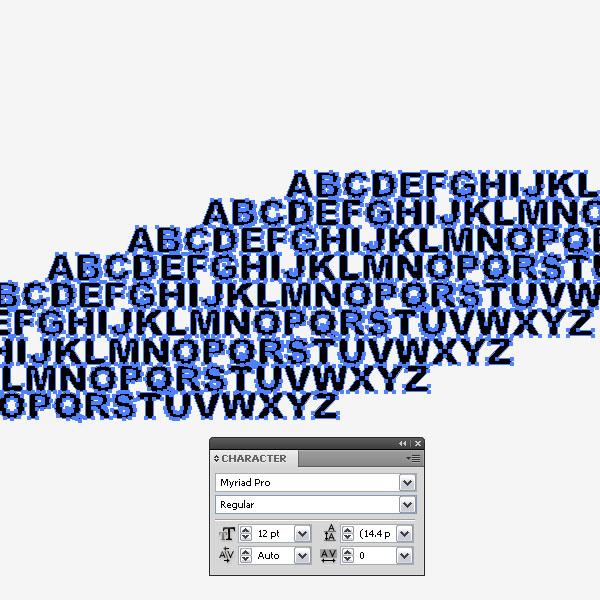
همه متن را انتخاب کنید و آن را با استفاده از Command-Shift-O به صورت outline دربیاورید.

گام 3
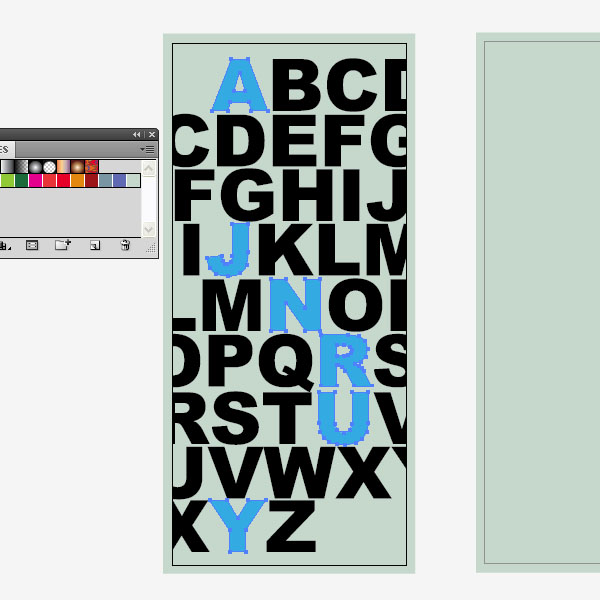
متن را با میانبرهای Control+G گروهبندی کنید و آن را روی آرتبورد اول قرار دهید. حرف A را به سمت گوشه بالا-چپ تراز کنید.

گام 4
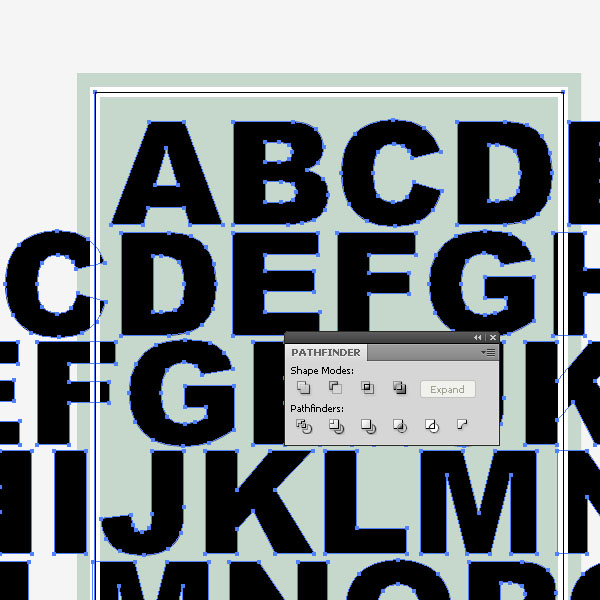
ابزار Rectangle (با میانبر M) را انتخاب کنید و یک مستطیل به بزرگی آرتبورد بکشید و آن را روی متن قرار دهید.

گام 5
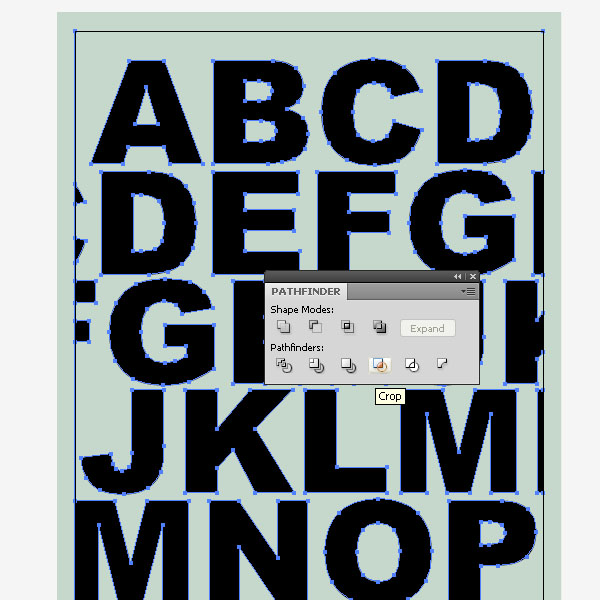
مستطیل را انتخاب کنید و پالت Pathfinder را باز کنید. روی دکمه Copy کلیک کنید تا متن اضافی برش یابد.

گام 6
متن را کپی کرده و آن را روی آرتبورد های باقیمانده بچسبانید. زمانی که این کار انجام یافت، به آرتبورد اول بروید و شروع به رنگآمیزی حروف بکنید. ما رنگها را بر اساس فصول مختلف سال انتخاب کردیم. برای نمونه رنگ آبی برای ژانویه، رنگ گرمتر سبز برای آوریل و غیره. حروف ماه را انتخاب کرده و آنها را با استفاده از پالت Swatch رنگآمیزی کنید.

تغییر رنگ فصول سال
در این بخش با روش تغییر دادن رنگها برای فصلهای مختلف سال آشنا میشویم.
گام 1
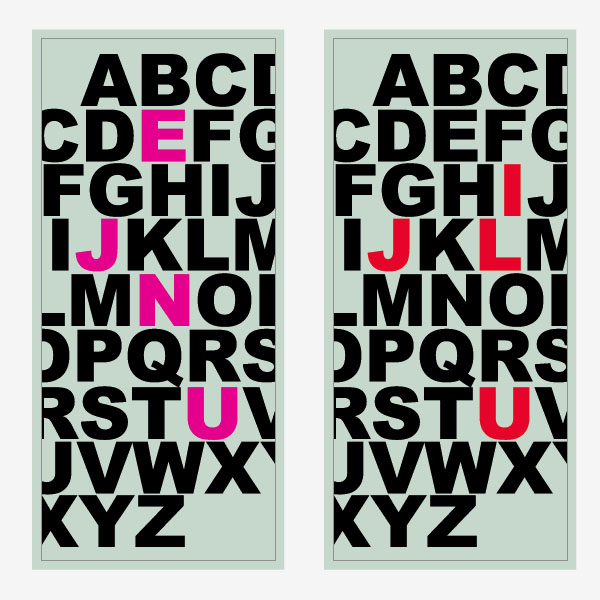
در ادامه ماههای فوریه و مارس را مشاهده میکنید. برای فونت میتوانید از هر رنگی که دوست دارید استفاده کنید.

گام 2
در تصاویر زیر ماههای آوریل و میرا میبینید که حروف هر ماه انتخاب و رنگآمیزی شدهاند.

گام 3
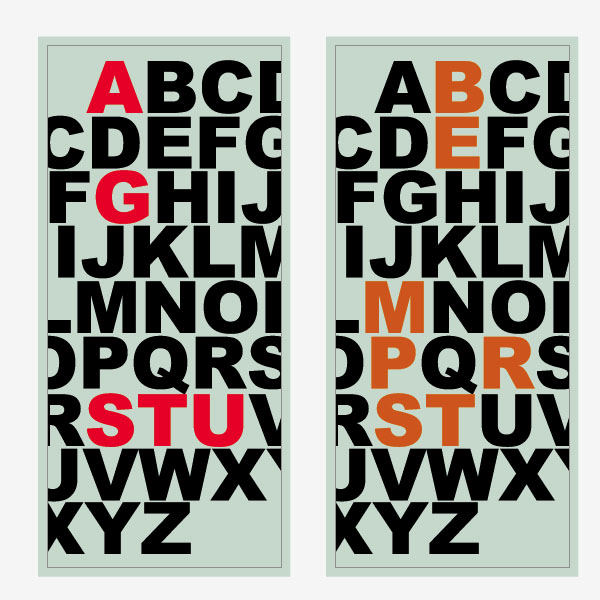
در تصاویر زیر ماههای جون و جولای را میبینید که از رنگهایی در حروف آنها استفاده شده که نمایانگر گرما باشد. چنان که مشاهده میکنید برای جون از رنگ صورتی گرم و برای جولای از نارنجی استفاده کردهایم.

گام 4
حروف مربوط به ماههای آگوست و سپتامبر نیز به رنگ مناسبی در آمدهاند.

گام 5
در تصاویر زیر ماههای اکتبر و نوامبر را ملاحظه میکنید.

گام 6
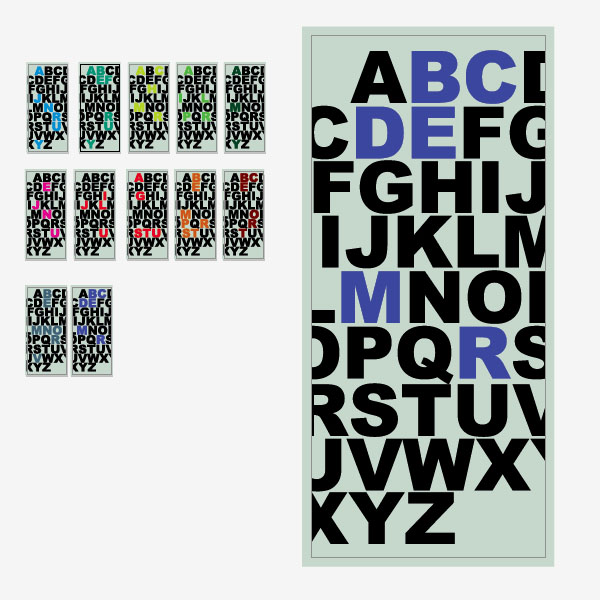
در تصویر زیر صفحههای کامل شده مربوط به هر ماه را مشاهده میکنید. اگر میخواهید آنها را به همین ترتیب حفظ کنید هیچ ایرادی ندارد، اما میتوانید کاری کنید که حروف کمی فرسوده به نظر برسند.

با توجه به اهمیت طراحی و صفحهآرایی کتاب و مجلات، «فرادرس» اقدام به انتشار فیلم آموزش پروژه محور ایندیزاین در قالب یک آموزش ۱ ساعته کرده که در ادامه متن به آن اشاره شده است.
- برای دیدن فیلم آموزش پروژه محور ایندیزاین – طراحی تقویم رومیزی + اینجا کلیک کنید.
شیوه افزودن بافت به متن
در این بخش بافتی را روی متون خود اعمال خواهیم کرد.
گام 1
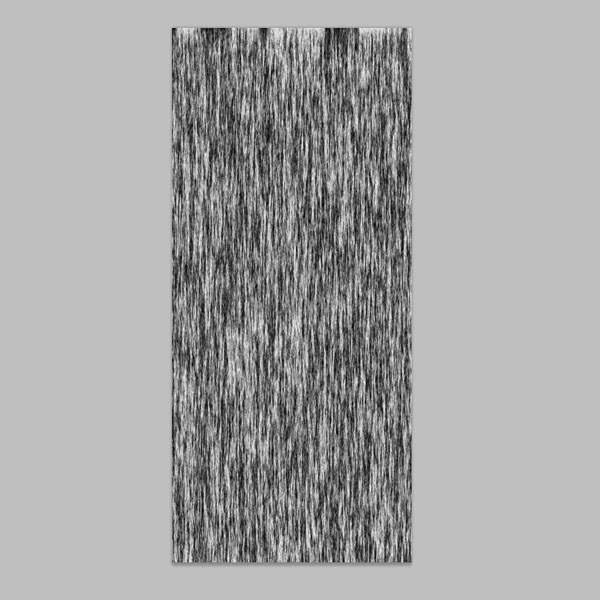
در تصویر سمت چپ بافت سادهای را میبینید که در نرمافزار فتوشاپ ایجاد کردهایم.

گام 2
برای ساخت این بافت، نرمافزار فتوشاپ را باز کنید و یک سند جدید در همان اندازه صفحههای تقویم (بدون حاشیه) بسازید.

گام 3
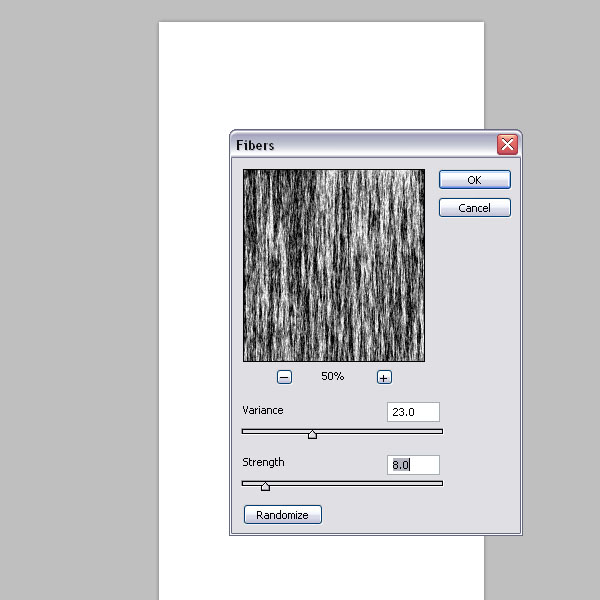
سند خود را با رنگ سفید پر کنید و با مراجعه به مسیر Filters > Render > Fibers بخش Fibers Filter را باز کنید. مقدار را روی 23 و مقدار Strength را روی 8 قرار داده و روی OK کلیک کنید.
نکته: برای طراحی سالنامه و سررسید چاپخانه های متخصص زحمت زیادی را متحمل می شوند. پیشنهاد می کنیم بای مشاهده سررسید و همچنین خرید سررسید به سایت سالنامه گاموت مراجعه بفرمایید.

گام 4
در این مرحله باید چیزی مانند زیر داشته باشید. تصویر را با قالب Tiff ذخیره کنید.

گام 5
به ایلاستریتور بازگردید و از طریق مراجعه به مسیر File > Place فایل بافت را روی آرتبورد قرار دهید. مطمئن شوید که فایل Tiff روی متن قرار گرفته است. به عنوان نمونه فایل بافت را روی نیمه بالایی متن قرار میدهیم، اما باید همه متن را پوشش دهد.
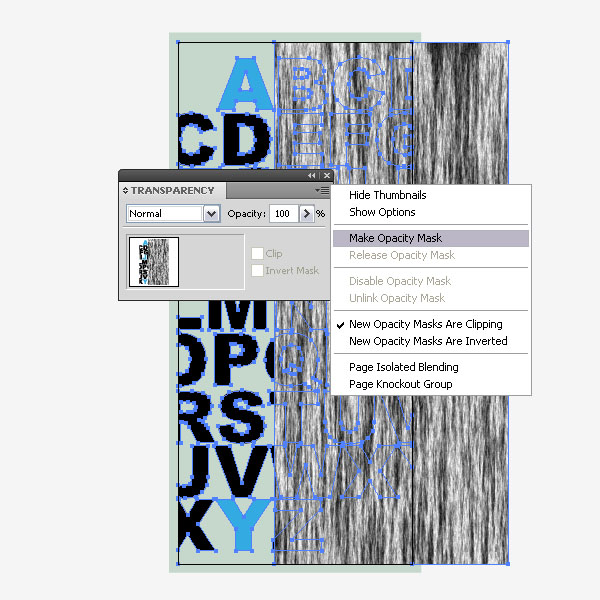
نکته: مطمئن شوید که همه شکلهای پسزمینه را روی یک لایه قفل شده قرار دادهاید. بهتر است متن و tiff را انتخاب کنید. سپس به پالت Transparency بروید و با کلیک روی فلش کوچک سمت راست-بالا گزینه Make Opacity Mask را انتخاب کنید.

گام 6
فایل tiff تنها زمانی هویدا خواهد بود که outline متن پیدا باشد.

گام 7
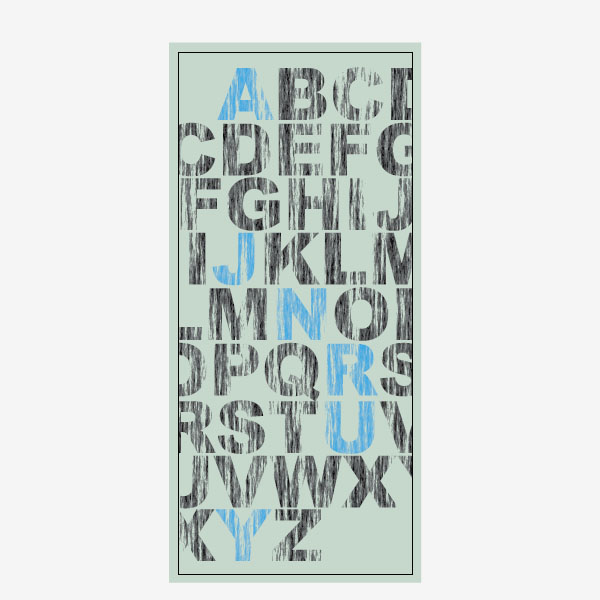
تصویر نهایی فایل فرسوده با اعمال بافت tiff روی متن به صورت زیر خواهد بود:

گام 8
برای این که متن ظاهر دراماتیکتری بیابد، یک کپی از Opacity Mask ایجاد کنید و حالت لایه را روی Multiplay قرار دهید. بدین ترتیب بافت فرسوده ظاهر تیرهتری پیدا میکند. این کار را برای هر ماه تقویم تکرار کنید.
- ۰۰/۰۹/۰۱